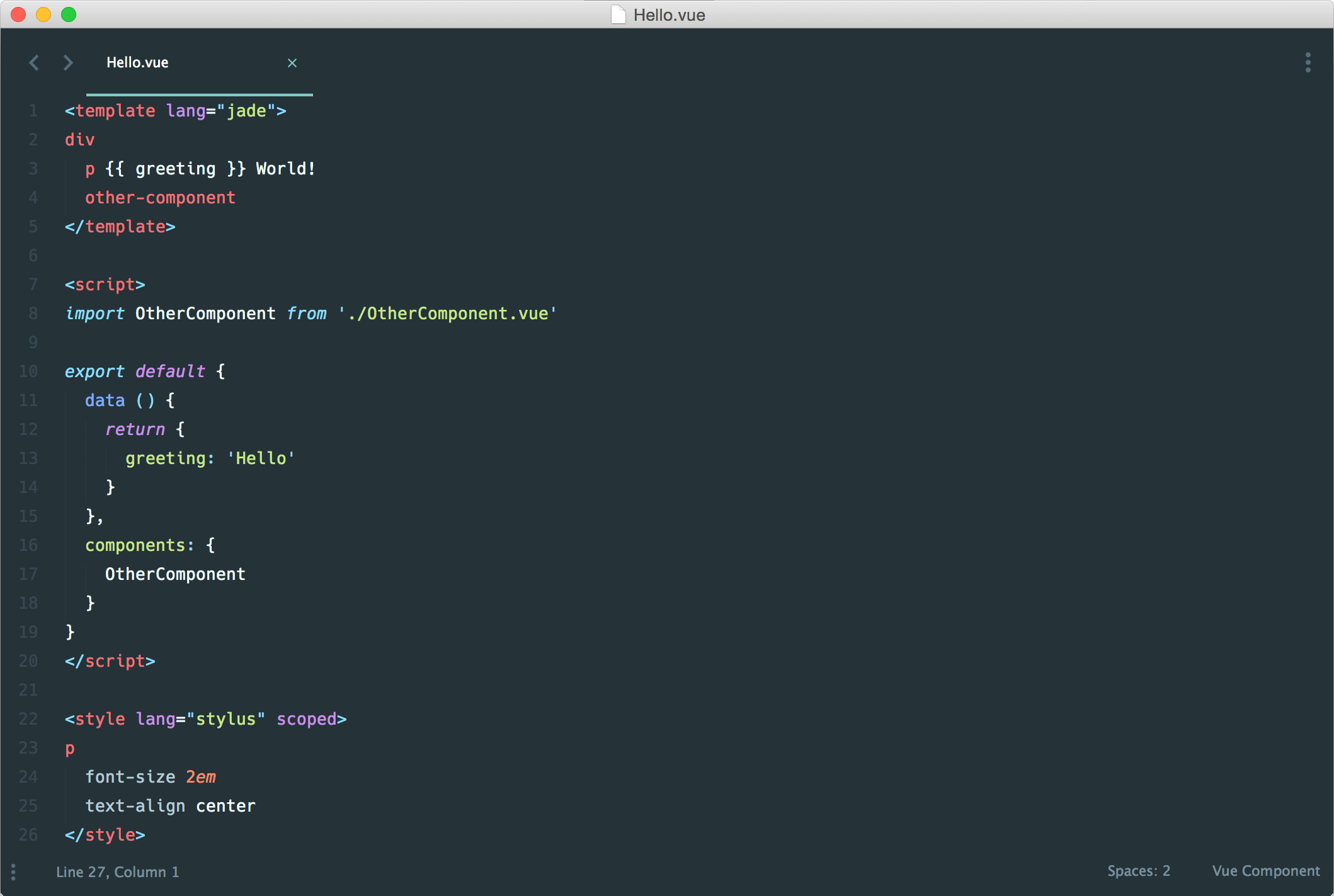
intellij-idea,css,Webstorm format. Vue file, stylus style will add a new line in the middle, how can not add a new line?

Autocomplete is trigger incorrectly within Vue templates when using Stylus · Issue #33 · emmetio/atom-plugin · GitHub

The project under vue-cli has a Module not found: Error: Can't resolve' stylus-loader' error solution. - Programmer Sought

ValidationError: Invalid options object. Stylus Loader has been initialized using an options object that does not match the API schema. - vue-cli

Vue.js webpack reported a grammatical error when loading the style file. stylus, stylus-loader have been installed. | Develop Paper